Votre emailing est-il lisible sans les images ?
L’email marketing est un outil de communication efficace tant qu’il est bien construit. La manière dont vous construisez votre campagne emailing a un fort impact sur la lisibilité de votre message. En effet, sachez que certains webmails et messageries n’affichent pas les images de votre campagne par défaut.
Free, Gmail, Outlook 2003, 2007, 2010 et Yahoo ! Mail n’affichent pas les images des emailings par défaut. Cette liste est non exhaustive. Selon l’étude Email Marketing Attitude BtoB du SNCD, dans 77% des cas sur la messagerie professionnelle, les images ne s’affichent pas automatiquement.
Il est donc important de créer une campagne lisible même sans les images.
L’erreur : le tout-image
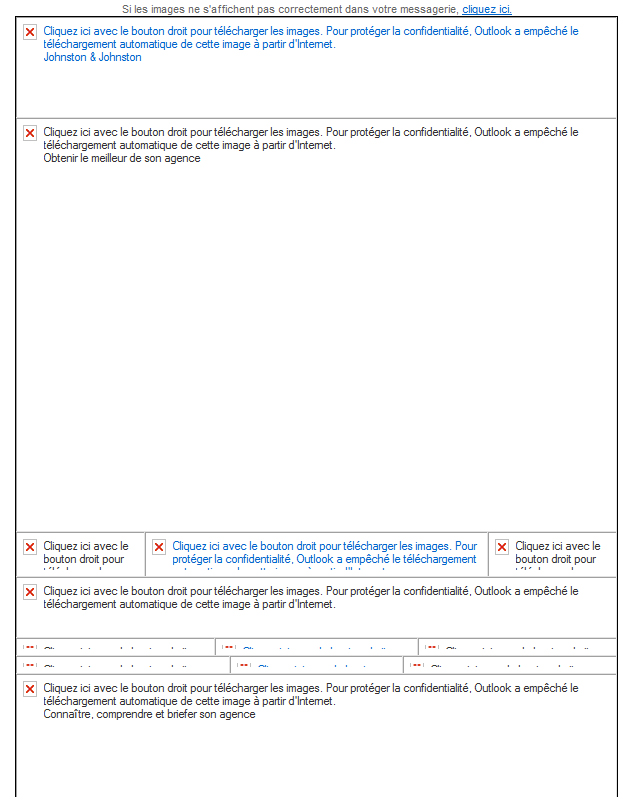
Bien évidemment, la première étape est de ne pas créer un email 100% image, sous peine d’avoir un email comme celui-ci dans la boîte du destinataire :

Résultat : le message est incompréhensible.
Nos conseils :
Mixer les images et le texte HTML
N’utilisez les images que pour des visuels ou des effets et non pour des contenus importants. Tout le reste peut être intégré en texte HTML auquel vous pouvez appliquer une mise en forme.
Quand vous réalisez une campagne, testez toujours votre message sans charger les images. Si votre email n’est pas compréhensible, vous devez revoir la conception de votre email.
Nous vous conseillons d’opter pour un ratio 60% d’images et 40% de texte.

Renseignez les balises ALT
La balise ALT est une description de l’image que vous renseignez lors de la création de votre message. Celle-ci apparaîtra à l’emplacement de votre image sur certaines messageries quand celle-ci ne s’affiche pas.
Fixer les gabarits de vos images
Ainsi, la taille de votre image sera respectée et la mise en page de votre emailing sera correctement affichée même si les images ne sont pas visibles.
Pour cela, le code HTML doit spécifier la hauteur et la largeur de l’image :
<IMG src= »http://www.monsite.com/monimage.jpg » width= »103″ height= »95″>


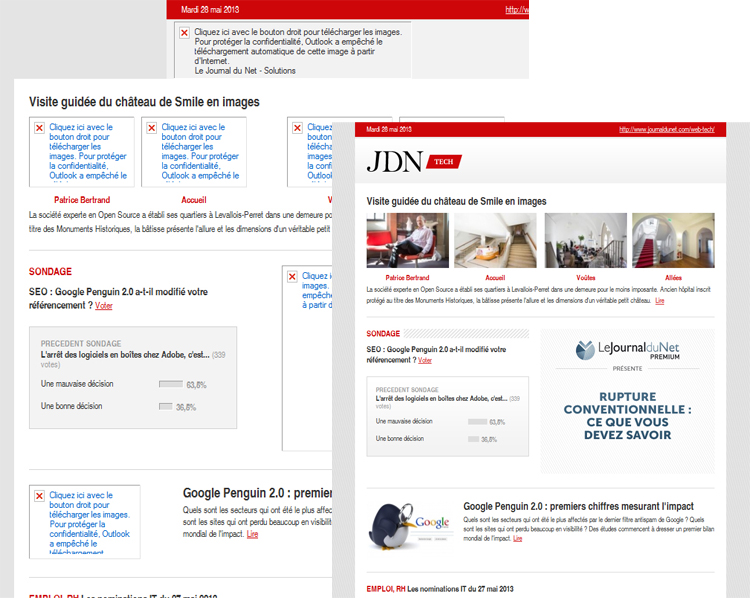
Exemple : Emarketing.fr
Le gabarit des images n’étant pas renseigné, l’email n’est pas lisible sans le chargement des images.
Pendant la conception, pensez à la lisibilité sans les images. Mais surtout, testez votre message avant de l’envoyer.